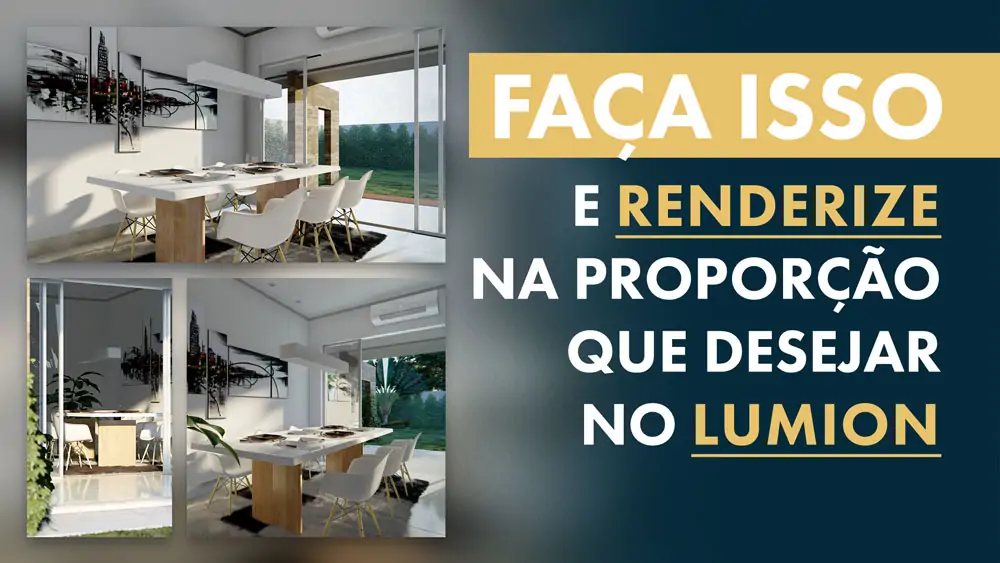
Macete para Renderizar Proporção diferente no Lumion
Hoje você vai aprender um Super Macete para Renderizar em qualquer tamanho no Lumion, com essa dica você vai ter muito mais qualidade na apresentação dos seus projetos.
Se você prefere um tutorial mais guiado e com mais imagens, você pode assistir ao vídeo acima, ou se preferir, você pode ler as dicas abaixo.
Macete Para Renderizar – Existe Outra Opção Além do Widescreen?
Quem nunca tentou renderizar em outro formato, por exemplo, um render para Story, ou um render quadrado, e viu que não existe essa opção nativamente dentro do Lumion?
Normalmente todo mundo renderiza no formato Widescreen, mas existe uma técnica, já muito usada em outros países, que permite qualquer formato de renderização, e hoje você vai aprender como fazer. Acompanhe.
Renderizar proporção diferente no Lumion – Renderização quadrada
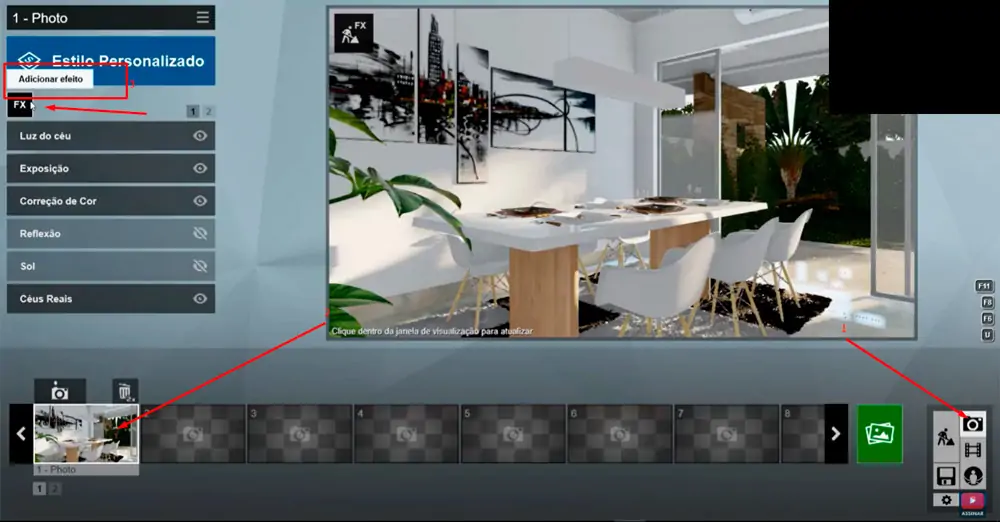
Dentro do Lumion, o primeiro passo é ir no menu de foto e já adicionar uma câmera.

Como Renderizar Proporção diferente no Lumion
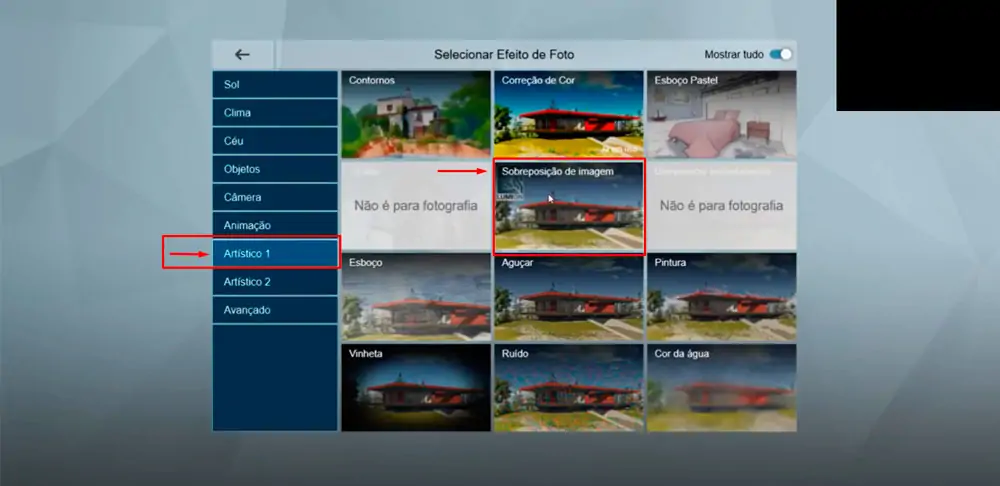
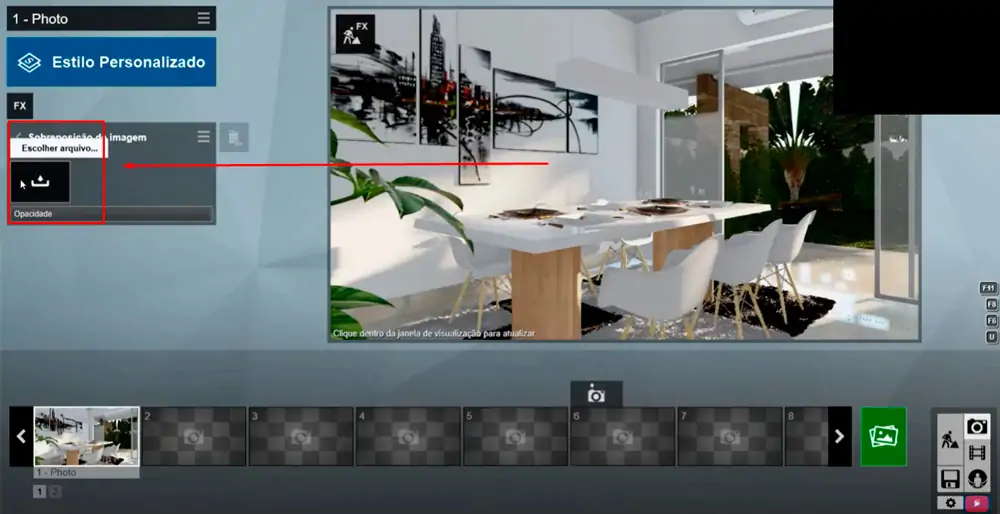
O próximo passo é clicar em “Adicionar Efeito” – Artístico 1 – Sobreposição de Imagem.
A ferramenta “Sobreposição de imagem” pode ser usada também para colocar seu logotipo na imagem do seu projeto. Para fazer nossa renderização em formato diferente, nós vamos utilizar dois arquivos para nos auxiliar.
Um é para render quadrado e outro para render widescreen invertido (formato story), e você pode baixar esses arquivos clicando aqui.
O formato Story serve tanto para Instagram quanto para Facebook e o formato quadrado também funciona para ambas redes sociais.
Usando o formato quadrado com exemplo, a primeira coisa a se fazer é ir em “escolher arquivo”.
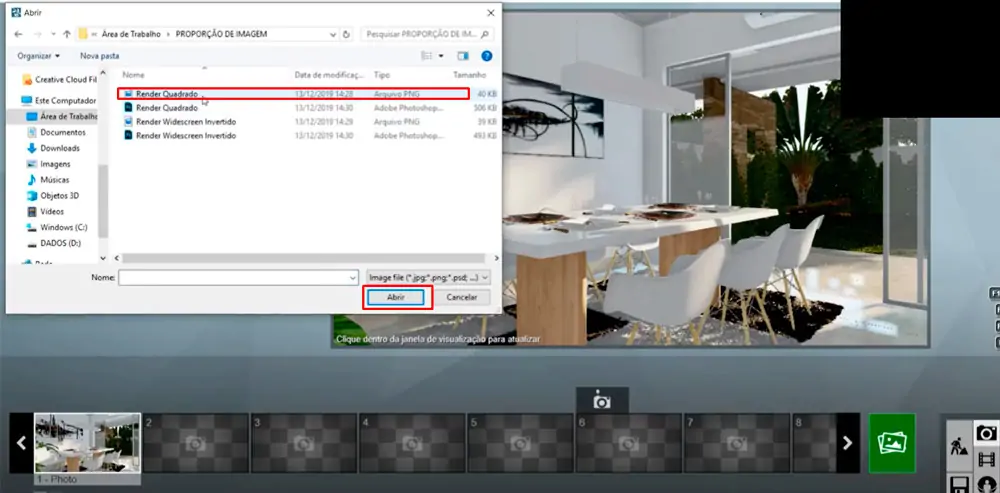
Agora você deve abrir no Lumion o arquivo de “render quadrado” que está salvo no seu computador.
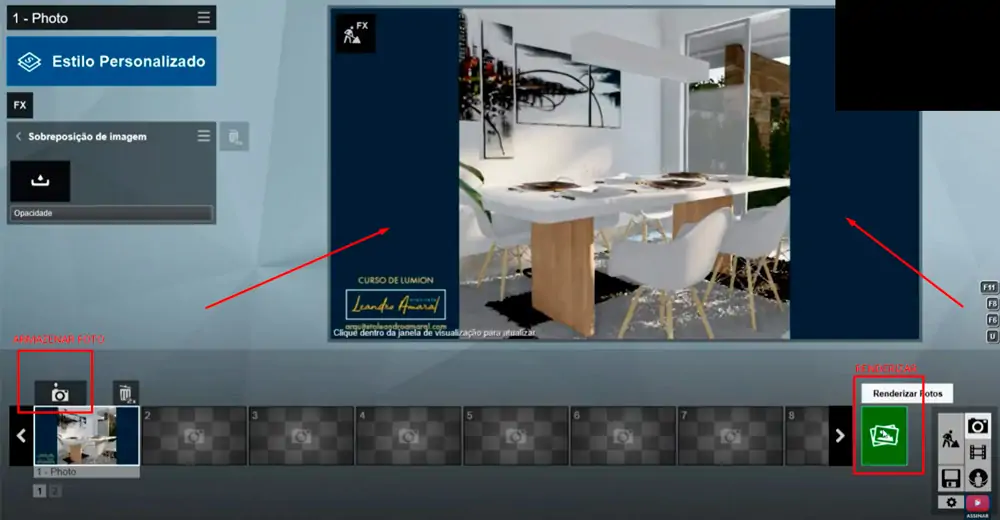
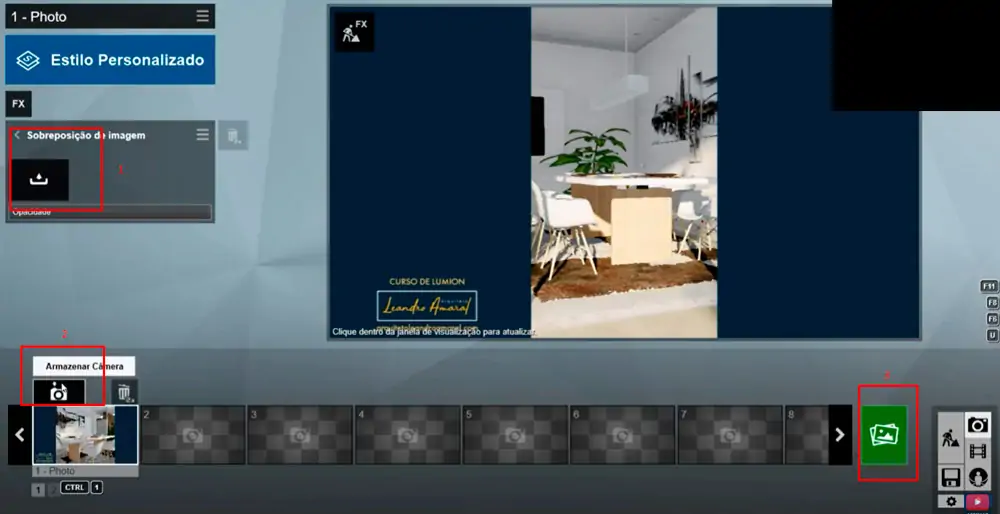
O arquivo irá se sobrepor a imagem e formará uma espécie de moldura no seu render, agora o que você precisa fazer é encaixar a cena da forma que você preferir e então clicar em “armazenar câmera” e depois em “renderizar’.
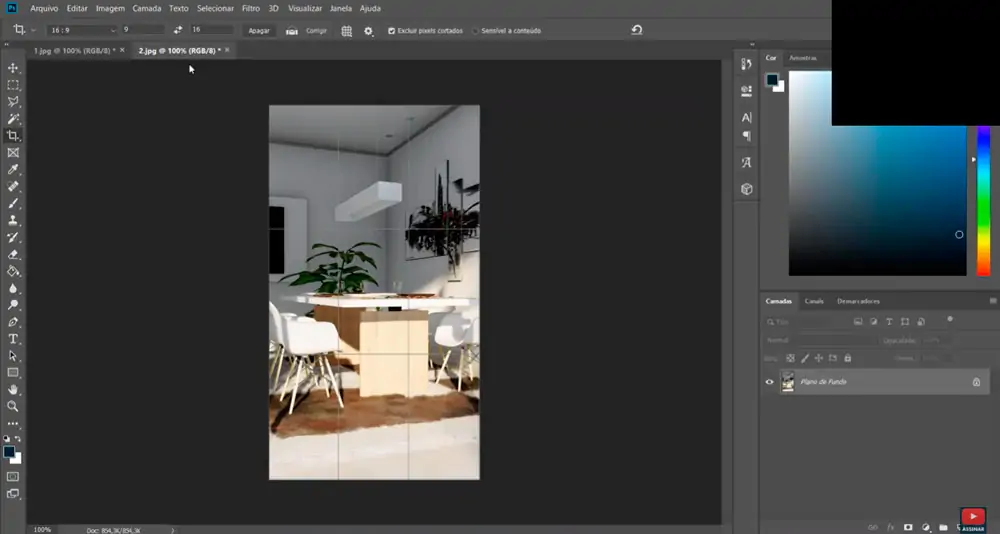
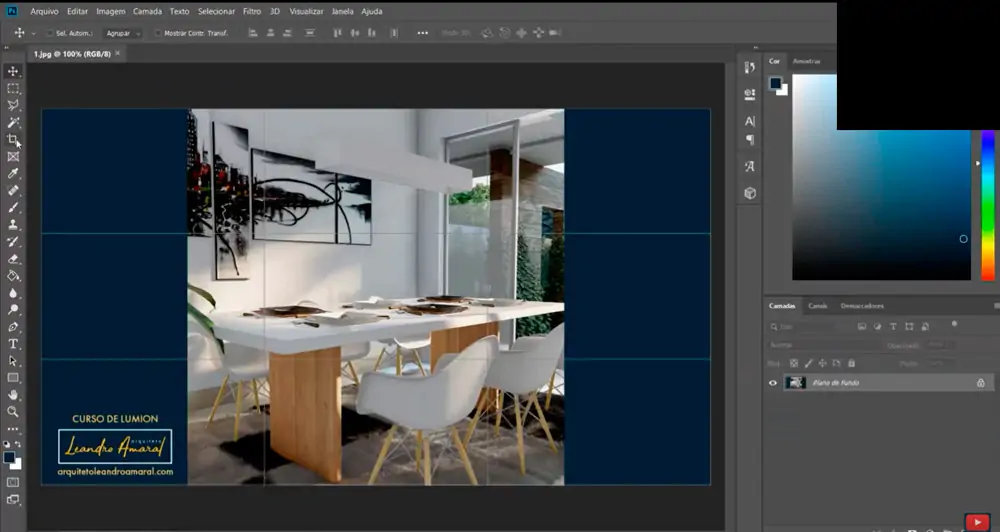
Na hora de renderizar, selecione a qualidade da imagem e salve. Quando o render estiver pronto, você deve abrir a imagem no Photoshop.
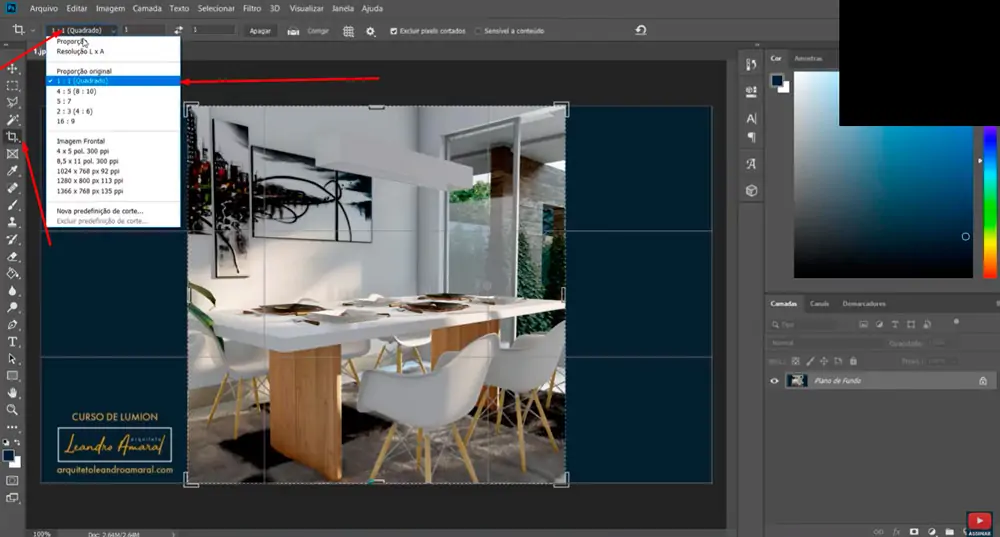
Tudo o que você precisa fazer é cortar a imagem agora. Vá na ferramenta de corte e selecione a forma quadrada 1:1, aperte enter. Toda a parte azul, não será utilizada. Prontinho!
Renderizar proporção diferente no Lumion – Renderização para Story
Agora, com o formato de Story: Da mesma forma que adicionamos o arquivo de render quadrado, vamos adicionar o formato widescreen invertido.
Então, recapitulando, você adiciona o arquivo que disponibilizamos (1), depois armazenar a câmera (2), e renderizar a imagem (3).
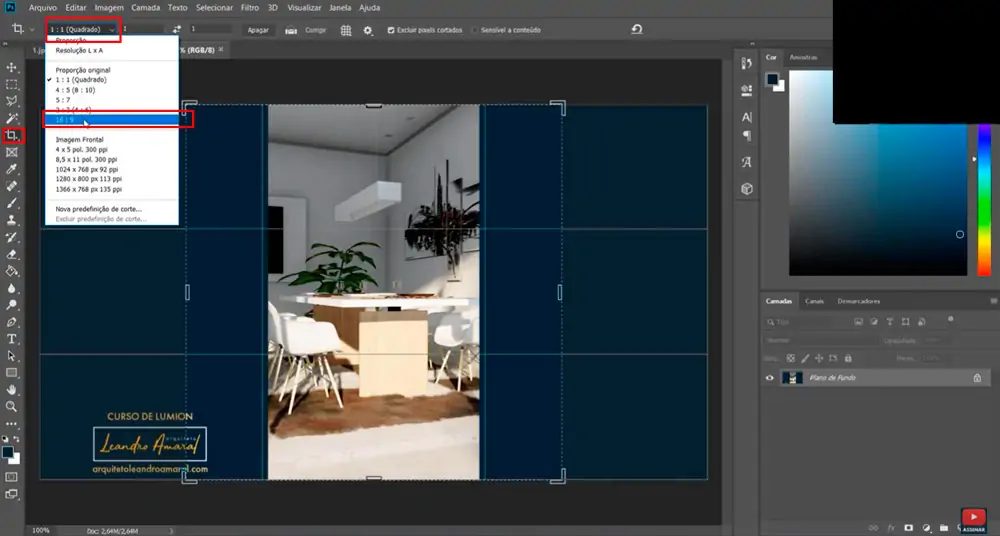
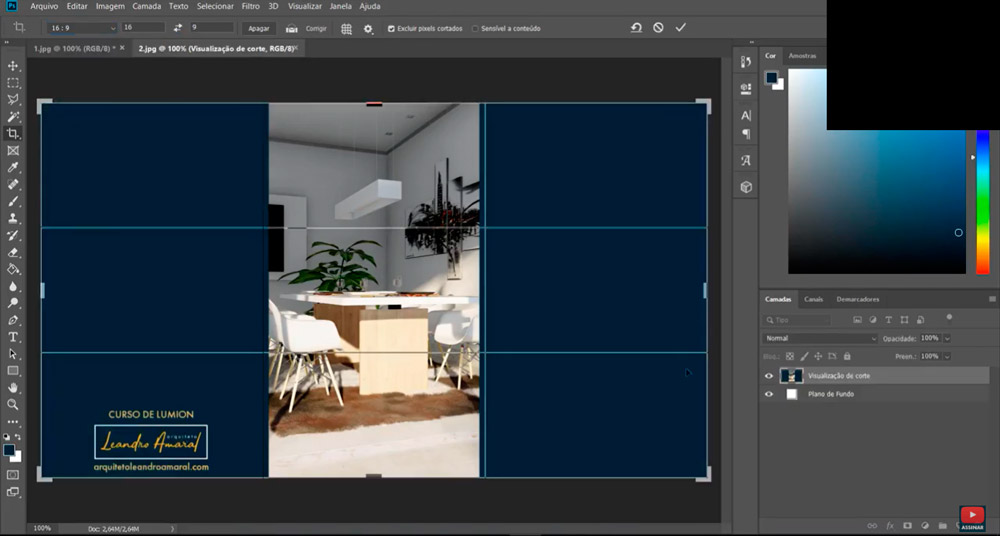
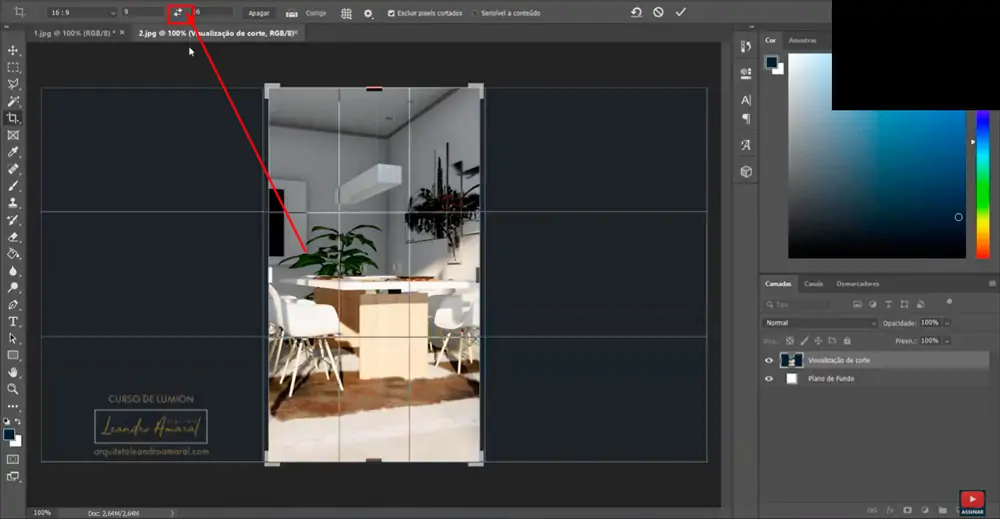
Observe a imagem acima. Aqui nós levamos para o photoshop a nossa imagem renderizada e fazer o recorte. Novamente clique na ferramenta corte. Dessa vez, utilizamos a medida 16:9.
Ao selecionar a medida 16:9 a ferramenta de corte já entra nessas configurações, porém, ela se mantém na horizontal. Para mudarmos o sentido da imagem, basta clicar na setinha e dar enter.
O resultado final fica assim:

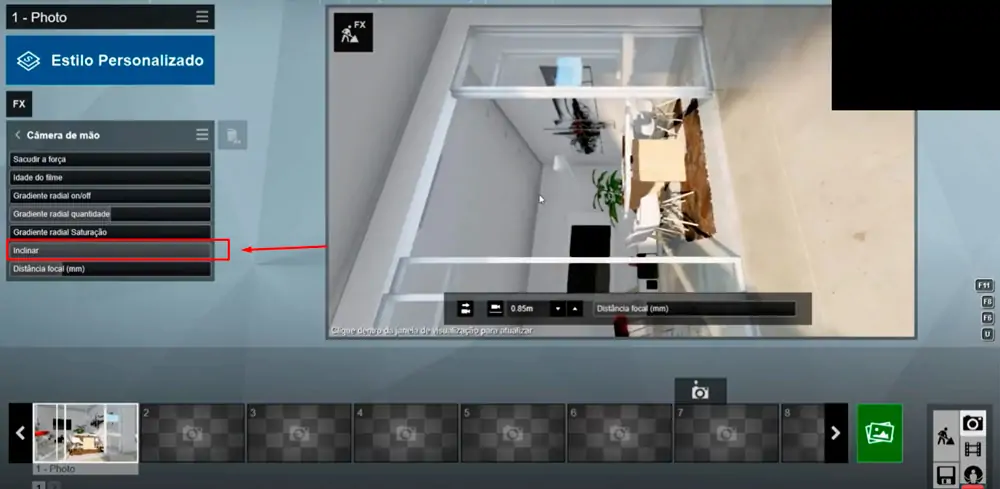
Antes desse recurso de sobreposição, as pessoas costumavam utilizar outro recurso na câmera no Lumion. Observe:
Nos efeitos, em câmera, era utilizado o efeito “câmera de mão”.
Era utilizada a ferramenta “inclinar” para rotacionar a imagem em 90º. Observe que a imagem fica em formato de stories, só que está deitada, porém, fica muito mais difícil de manipular a cena e encaixar a imagem, mesmo virando a cabeça, não fica muito bom. Então, utilizar a sobreposição de imagem, fica muito mais fácil.
Curso Online de Lumion
Aprenda renderizar e animar Projetos Extraordinários de Arquitetura, do início ao fim, de modo rápido e fácil, alcance reconhecimento e seja bem pago por isso.
Aprenda em até 7 dias, economize tempo e dinheiro, capacite-se para o mercado de trabalho com nosso Método exclusivo passo a passo do básico ao avançado, mesmo que você nunca tenha renderizado um projeto na sua vida.
Conheça: https://arquitetoleandroamaral.com/curso-de-lumion/
Conclusão
E então, o que você achou desse tutorial de Lumion? Aprendeu como renderizar proporção diferente no Lumion? Espero que tenha você tenha gostado e que essas dicas possam ter te ajudado!
Conte para nós se deu tudo certo. Você conseguiu aplicar alguma dessas dicas? Este macete para renderizar te ajudou? Você tem alguma dúvida? Só deixar seu comentário abaixo.
Um abraço, até mais!

Sou Leandro Amaral, técnico eletrotécnico desde 2011, professor de cursos online desde 2013 e arquiteto desde 2016. Assim como apresentar projetos de qualidade mudou a minha vida, acredito realmente que pode mudar outras e desse modo quero compartilhar isso com o maior número de pessoas possível. Ensino meus alunos a despertarem seu potencial máximo na arte chamada Arquitetura. Junte-se a nós. CAU (Registro no Conselho de Arquitetura e Urbanismo): A117921-7.













![Como renderizar ambientes Pequenos no Lumion: [4 DICAS] Como-Renderizar-Ambientes-Pequenos-no-Lumion](https://arquitetoleandroamaral.com/wp-content/uploads/2023/01/Como-Renderizar-Ambientes-Pequenos-no-Lumion-150x150.jpg)








3 Comentários
muito bom!
??
SUCESSOS
Deixe um comentário